Kalian pasti pernah mengunjungi salah satu website pemerintah. Apa saja yang terdapat dalam website pemerintahan ? Pasti berisikan informasi tentang daerah setempat. Umunya, cara menyampaikan informasi nya menggunakan sebuah teks. Namun, ada beberapa website pemerintah yang menyampaikan informasi dengan cara yang berbeda beda. Ada yang menyampaikan informasi melalui sebuah video. Apakah bisa menambahkan video ke dalam website ? Jawaban nya tentu saja bisa. Lalu bagaimana caranya ? Caranya cukup mudah, nanti akan kita bahas dalam artikel ini.
Cara Menambahkan Video di Html
Untuk menambahkan video di html, kita bisa menggunakan tag <video>. Tidak hanya menggunakan tag <video>, kita juga harus menambahkan beberapa atribut pendukung lainnya agar video berfungsi dan dapat berputar dengan baik. Berikut ini adalah beberapa atribut pendukung tag <video>.- muted : Berfungsi untuk menonaktifkan audio pada video. Dapat bernilai True ataupun False
- loop : Berfungsi untuk memutar ulang video. Dapat bernilai True ataupun False
- controls : Berfungsi untuk mengaktifkan control video player. Dapat bernilai True ataupun False
- width & height : Berfungsi untuk mengatur panjang dan lebar video.
- autoplay : Berfungsi agar video dapat diputar secara otomatis. Dapat bernilai True dan False
- poster : Untuk menentukan cover video (thumbnail)
Selain menambahkan atribut pendukungnya, kita juga harus memperhatikan ekstensi video yang akan ditampilkan di website.
- MP4 : video/mp4
- WebM : video/webm
- Ogg : video/ogg
Jika sudah mengetahui jenis ekstensi dan atribut pendukungnya, kita bisa langsung melanjutkan ke tutorialnya. Sekarang kita akan mulai langsung ke codingan nya. Berikut ini adalah codingannya.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Cara Menambahkan Video di Html</title> </head> <body> <h4>Berikut ini contoh video nya</h4> <video> <source src="jakarta.mp4"> </video> </body> </html>
Hasilnya seperti dibawah ini
Jika kita perhatikan, contoh diatas tidak memiliki tampilan seperti video, melainkan seperti sebuah gambar. Mengapa seperti itu ? Karena kita tidak menambahkan atribut pendukung dan ekstensi file nya. Jadi, video yang dihasilkan tidak terlihat seperti video, tetapi seperti gambar. Sekarang saya akan coba menambahkan atribut pendukung dan ekstensi file nya. Perhatikan codingan dibawah ini.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Cara Menambahkan Video di Html</title> </head> <body> <h4>Berikut ini contoh video nya</h4> <video controls> <source src="jakarta.mp4" type="video/mp4"> </video> </body> </html>
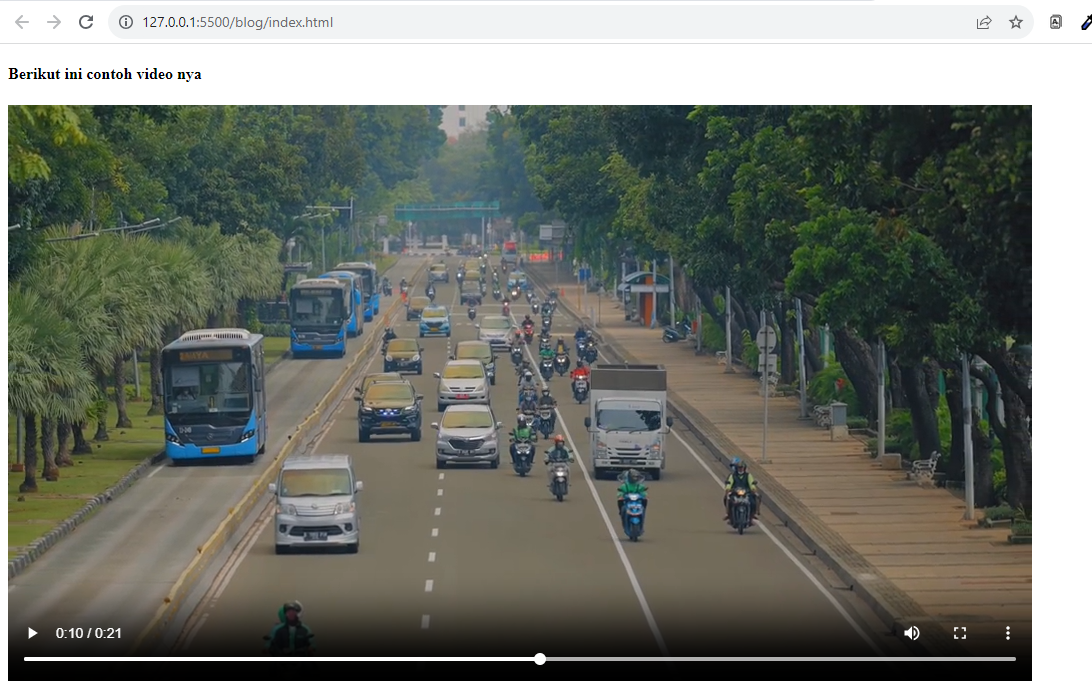
Hasilnya seperti dibawah ini
Diatas sudah saya sebutkan berbagai atribut pendukung nya, salah satunya adalah controls. Controls dapat bernilai True (benar) dan bisa juga bernilai False (salah). Jika kamu menambahkan nilai True, cukup tuliskan atribut nya saja. Meskipun video nya sudah bisa diputar, namun masih belum sempurna. Karena kita belum mengatur panjang dan lebar dari video tersebut. Sekarang, saya akan coba mengatur panjang dan lebar video nya. Caranya seperti dibawah ini.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Cara Menambahkan Video di Html</title> </head> <body> <h4>Berikut ini contoh video nya</h4> <video width="700" height="450" controls> <source src="jakarta.mp4" type="video/mp4"> </video> </body> </html>
Hasilnya seperti dibawah ini.
Kalian bisa mengatur panjang dan lebar nya sesuai dengan ukuran video yang akan ditampilkan di website. Selain itu, kamu juga mengubah tampilan awal videonya dengan gambar yang kamu inginkan. Bisa kita sebut mengubah thumbnail video nya. Berikut ini contoh codingan nya jika kamu ingin mengubah thumbnail videonya.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Cara Menambahkan Video di Html</title>
</head>
<body>
<h4>Berikut ini contoh video nya</h4>
<video width="700" height="450" controls poster="contoh.jpg">
<source src="jakarta.mp4" type="video/mp4">
</video>
</body>
</html>
Hasilnya seperti dibawah ini.
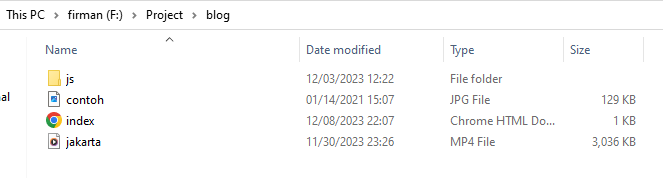
Kamu bisa menerapkan berbagai cara diatas untuk menambahkan video untuk website nya. Kamu juga bisa menggunakan video yang berasal dari youtube untuk ditampilkan di website mu. Kita sudah selesai membahas tentang Cara Menambahkan Video di Html. Sekarang kita akan membahas path video nya. Apa itu path ? Diibaratkan Path adalah letak dari file yang kita tampilkan di website. Jika kita perhatikan codingan codingan sebelumnya, dalam atribut src, saya hanya menampilkan file video bernama jakarta.mp4. Kenapa ditampilkan seperti itu ? Karena letak videonya berada dalam satu folder dengan file index.html. Sama hal nya seperti thumbnail videonya, saya menuliskan langsung nama file gambarnya karena letaknya pun satu folder dengan file index.html. Perhatikan gambar dibawah ini.
Jika video nya berada di dalam sebuah folder, maka kamu ubah nama nya menjadi folder/video.mp4. Lalu jika kamu ingin menggunakan video dari youtube, kamu hanya perlu menyalin link nya.
.jpeg)