Untuk mengambil input, kita bisa menggunakan dua metode.
- Menggunakan Form
- Menggunakan Jendela Dialog
Pembahasan kita kali ini adalah Menggunakan Jendela Dialog. Kita akan membahas yang Form di lain waktu. Ada 3 macam jendela dialog yang bisa kita gunakan, diantaranya :
- Menggunakan alert();
- Menggunakan confirm();
- Menggunakan prompt();
Meskipun jendela dialog memiliki 3 macam, tentu saja memiliki kegunaan yang berbeda beda.
1. Menggunakan Alert
Dialog alert(); biasanya digunakan untuk memberikan peringatan atau informasi. Fungsi alert() terdapat di dalam objek window. Contoh penggunaan nya seperti dibawah ini.
window.alert("Selamat Datang");
Atau bisa juga seperti ini
alert("Selamat Datang");
Jika ingin menerapkan nya dalam codingan html, contoh lengkapnya seperti dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contoh Dialog Alert</title>
</head>
<body>
<script>
alert("Selamat Datang");
</script>
</body>
</html>
Hasilnya seperti dibawah ini
2. Dialog Confirm
Sesuai dengan namanya, dialog confirm(); digunakan untuk melakukan konfirmasi dalam melakukan tindakan tertentu. Contohnya jika kita ingin memberikan konfirmasi untuk mengunjungi situs website. Contoh codingan nya seperti dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contoh Dialog Alert</title>
</head>
<body>
<script>
var lanjut = confirm("Lanjut ke tutorial nya ? ");
if (lanjut) {
window.location = "https://freezegans.blogspot.com/";
} else {
document.write("Jangan lupa untuk kembali lain waktu");
}
</script>
</body>
</html>
Hasil dialog confirm nya seperti dibawah ini
Jika klik Batal, hasilnya seperti ini
Itulah contoh dari penggunaan dialog confirm. Jika kita klik Oke, maka kita akan diarahkan ke halaman yang dituju. Dan jika kita klik Batal, kita akan tetap berada di halaman tersebut.
Artikel Menarik Lainnya :
3. Dialog Prompt
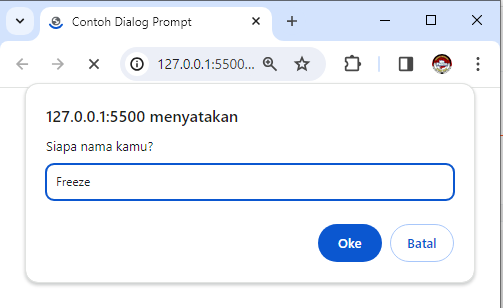
Dialog prompt(); biasanya digunakan untuk mengambil data yang diinput. Jadi ketika kita menginputkan data, dialog prompt(); ini akan menampilkan ulang data yang sudah kita input sebelumnya. Contoh sederhana nya seperti ini
<!DOCTYPE html>
<html lang="en">
<head>
<title>Contoh Dialog Prompt</title>
</head>
<body>
<script>
var nama = prompt("Siapa nama kamu?");
document.write("Selamat datang "+ nama);
</script>
</body>
</html>
Hasilnya seperti ini